El desarrollo de una web puede ser un reto inmenso, especialmente si no tienes un conocimiento profundo de código. Por un lado, el diseño en herramientas como Figma ofrece una experiencia fluida y creativa. Por otro, transformar esas ideas en un sitio web funcional puede convertirse en una pesadilla técnica. Pero, ¿y si te dijera que hay una solución que reduce este salto? Te hablo de Framer.
En Universo Apolo, nos enfrentamos a esta misma problemática cuando decidimos rediseñar nuestra web mediante el no-code.
El Desafío: ¡Queremos una web que funcione y luzca genial!
Nuestra antigua web cumplía con su propósito básico: tenía buen posicionamiento SEO y contenía mucha información útil. Sin embargo, su estructura no estaba optimizada para la usabilidad ni para captar nuevos clientes. Queríamos:
Facilitar la navegación: Reducir la cantidad de clics necesarios para acceder a información clave.
Enfocarnos en ventas: Mostrar claramente nuestros servicios de branding y audiovisual.
Transmitir nuestra esencia: Crear un espacio digital que reflejara nuestro enfoque creativo y multidimensional de forma "viva"
Nuestra Hipótesis
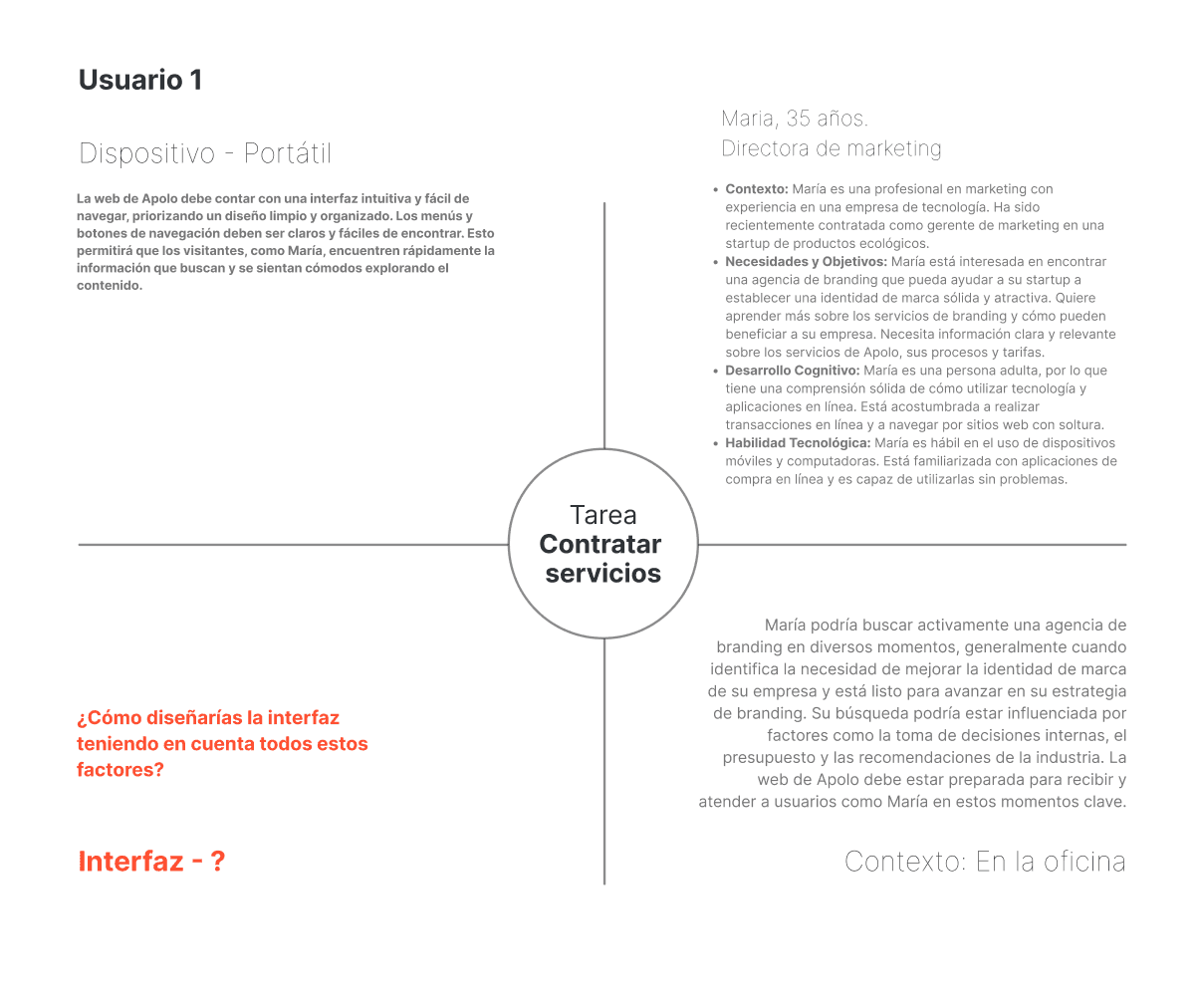
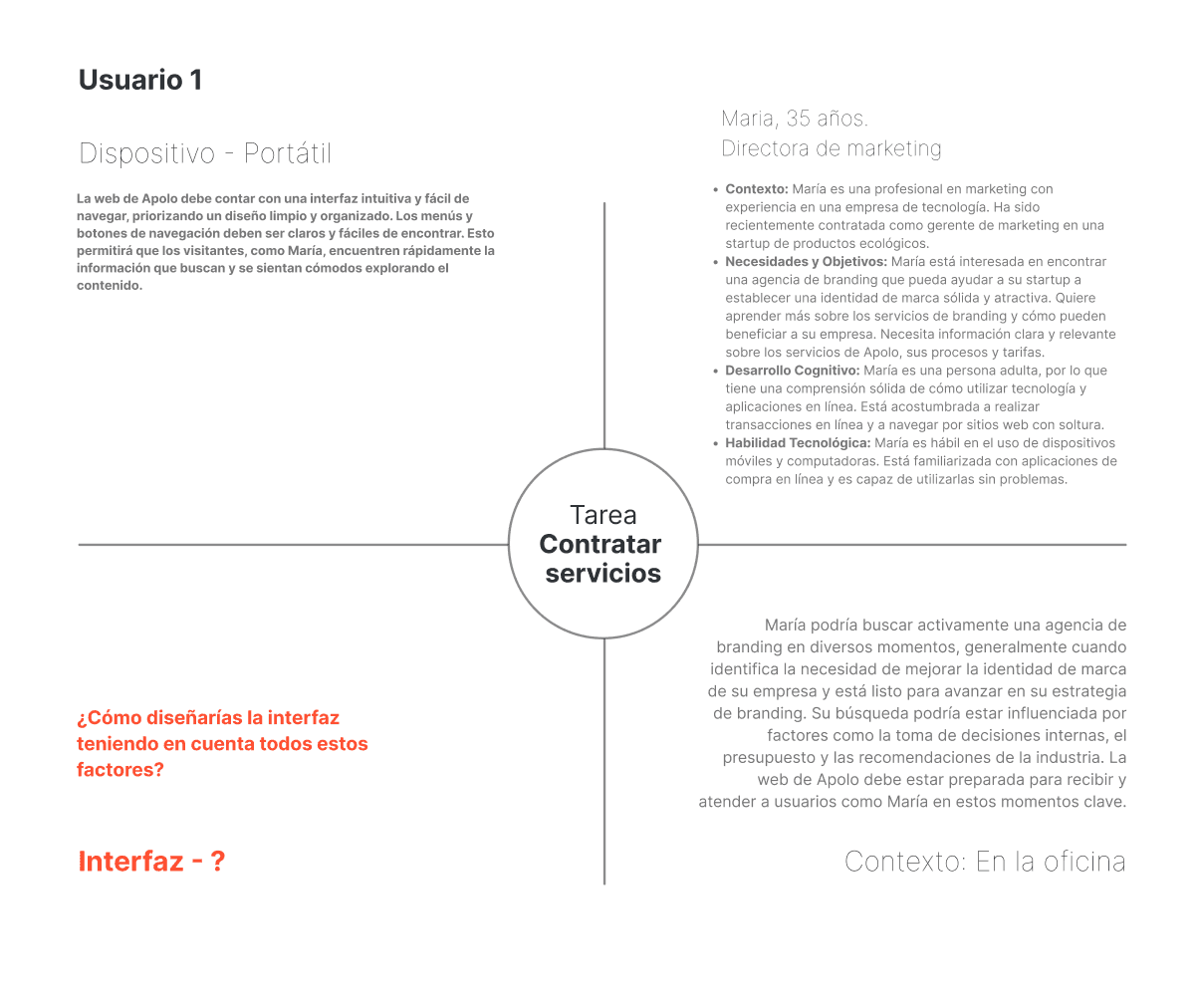
Si simplificábamos la experiencia del usuario con una navegación clara y un diseño atractivo, podríamos incrementar los leads y transmitir mejor nuestra propuesta de valor. Para ello analizamos bien nuestro target ideal.

La Solución: Un Viaje de Figma a Framer
Después de explorar diversas opciones, elegimos Framer por su capacidad para integrar diseños de Figma y convertirlos en sitios web funcionales sin necesidad de escribir código. Además, la combinación con herramientas como Tally, Airtable y React amplió las posibilidades para personalizar y automatizar procesos. Fácil, sencillo y sin necesitar de un desarrollador… (Ay Jozan!…) ☹️
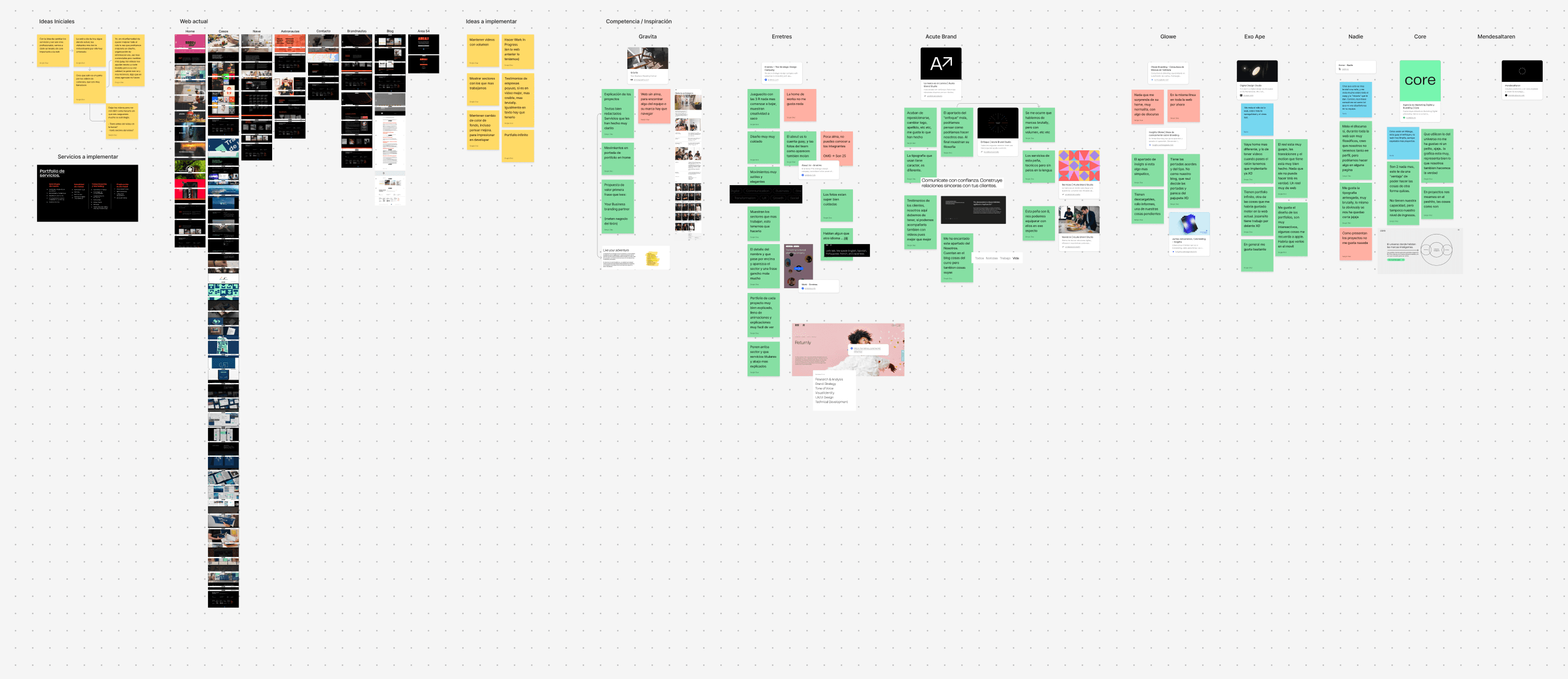
Paso 1: Investigación y Análisis
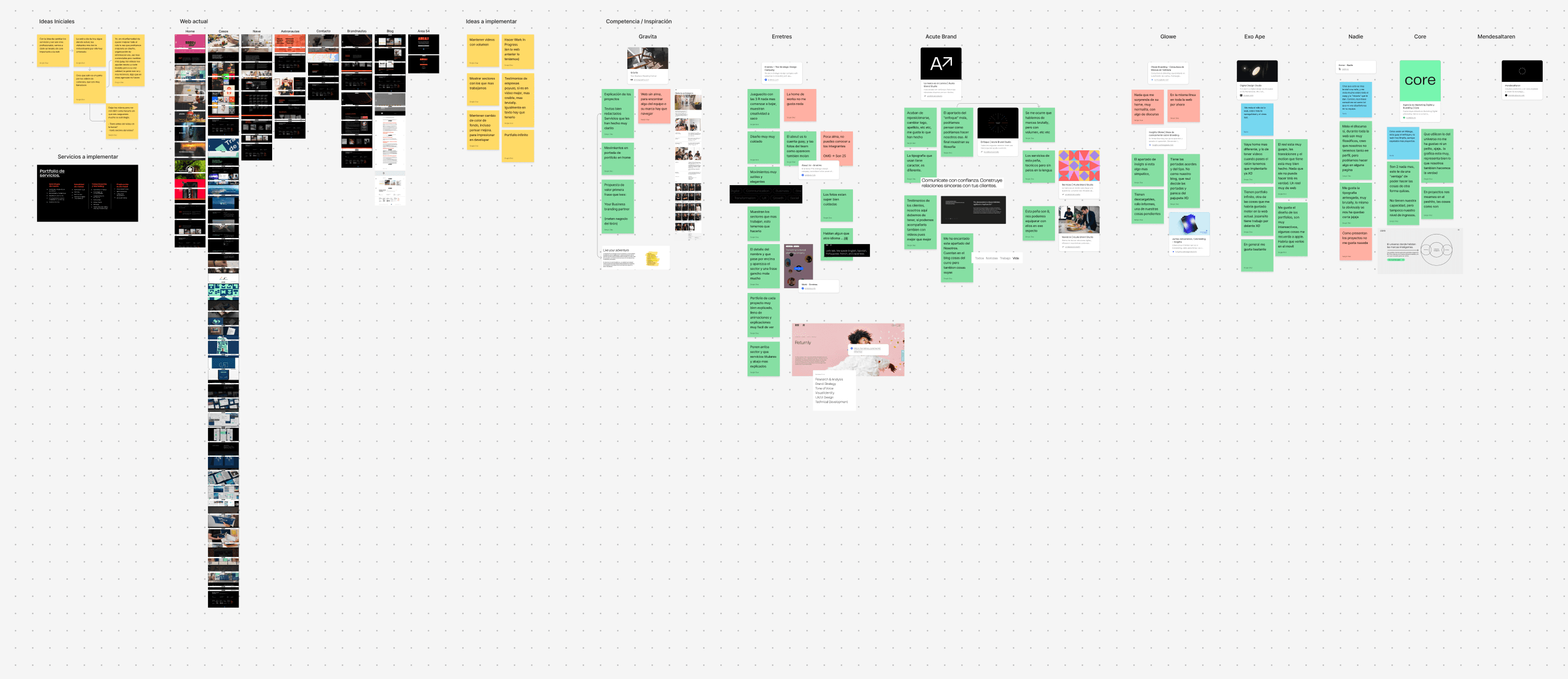
Realizamos un análisis competitivo de más de 10 sitios web destacados del sector. Esto nos ayudó a identificar soluciones para problemas comunes y definir áreas de mejora.

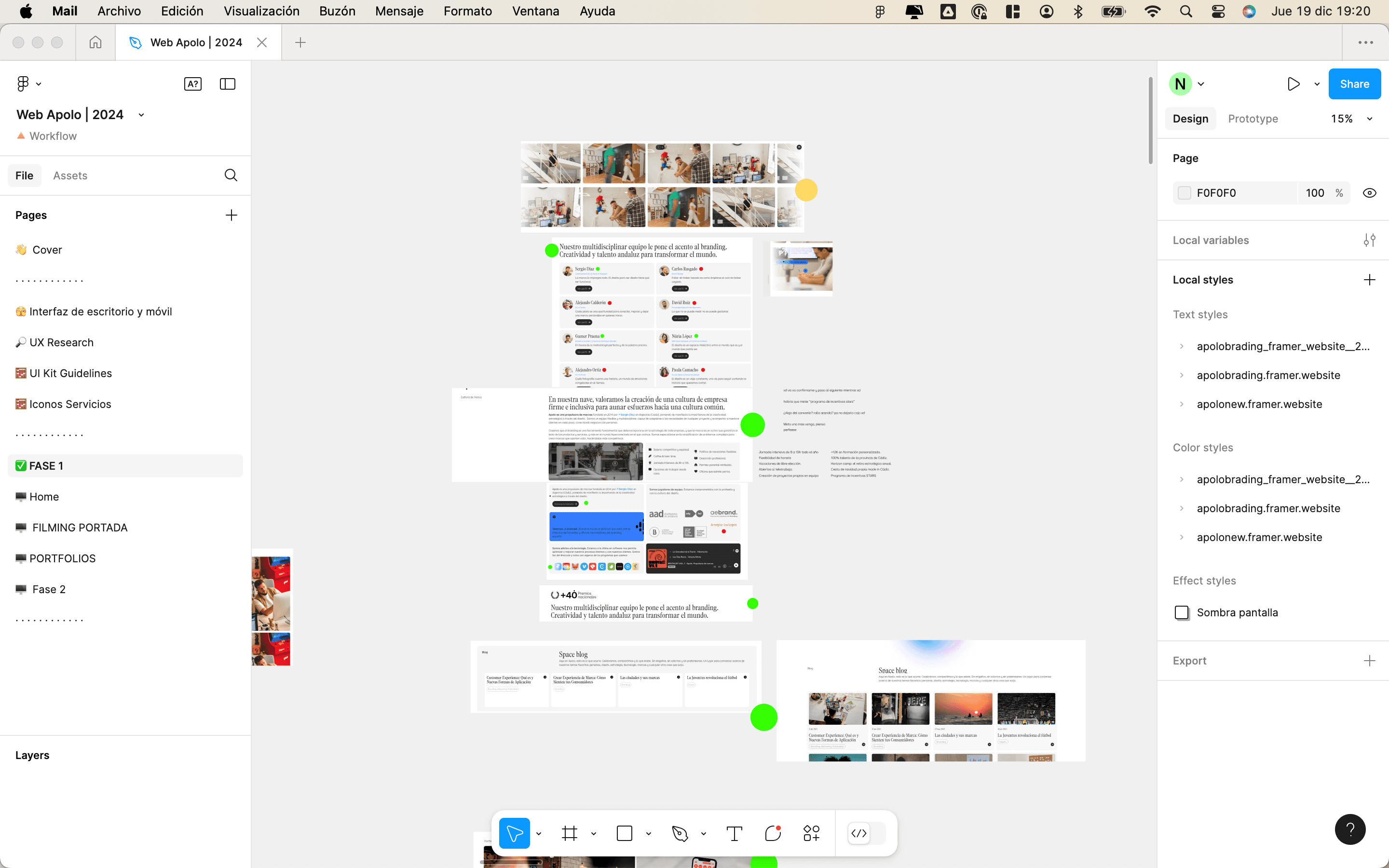
Paso 2: Diseño Inicial en Figma
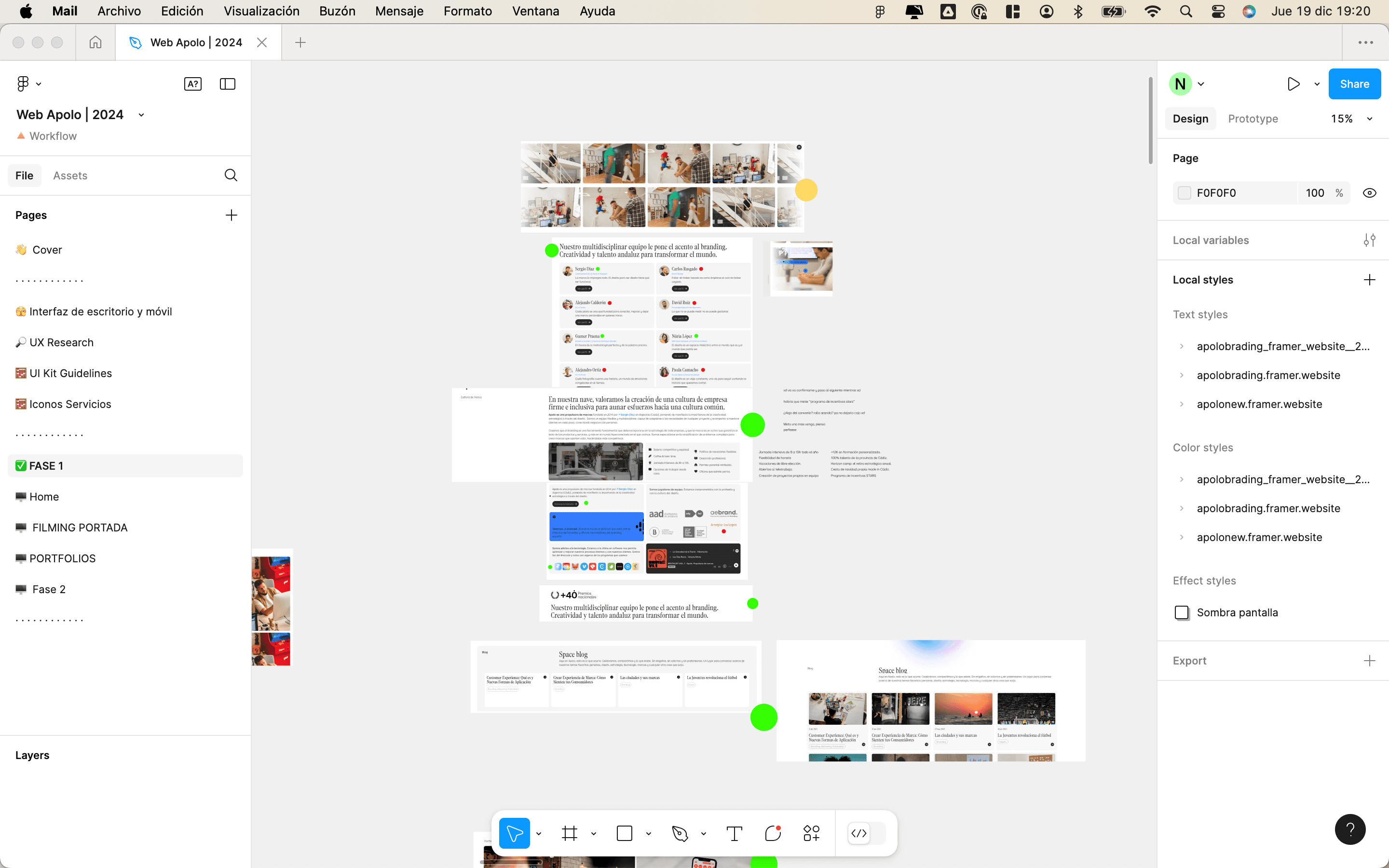
El equipo creó un moodboard y bocetos en papel antes de digitalizarlos en Figma. Este paso fue crucial para experimentar con estructuras de navegación y elementos clave como:
Un menú flotante tipo "dynamic island".
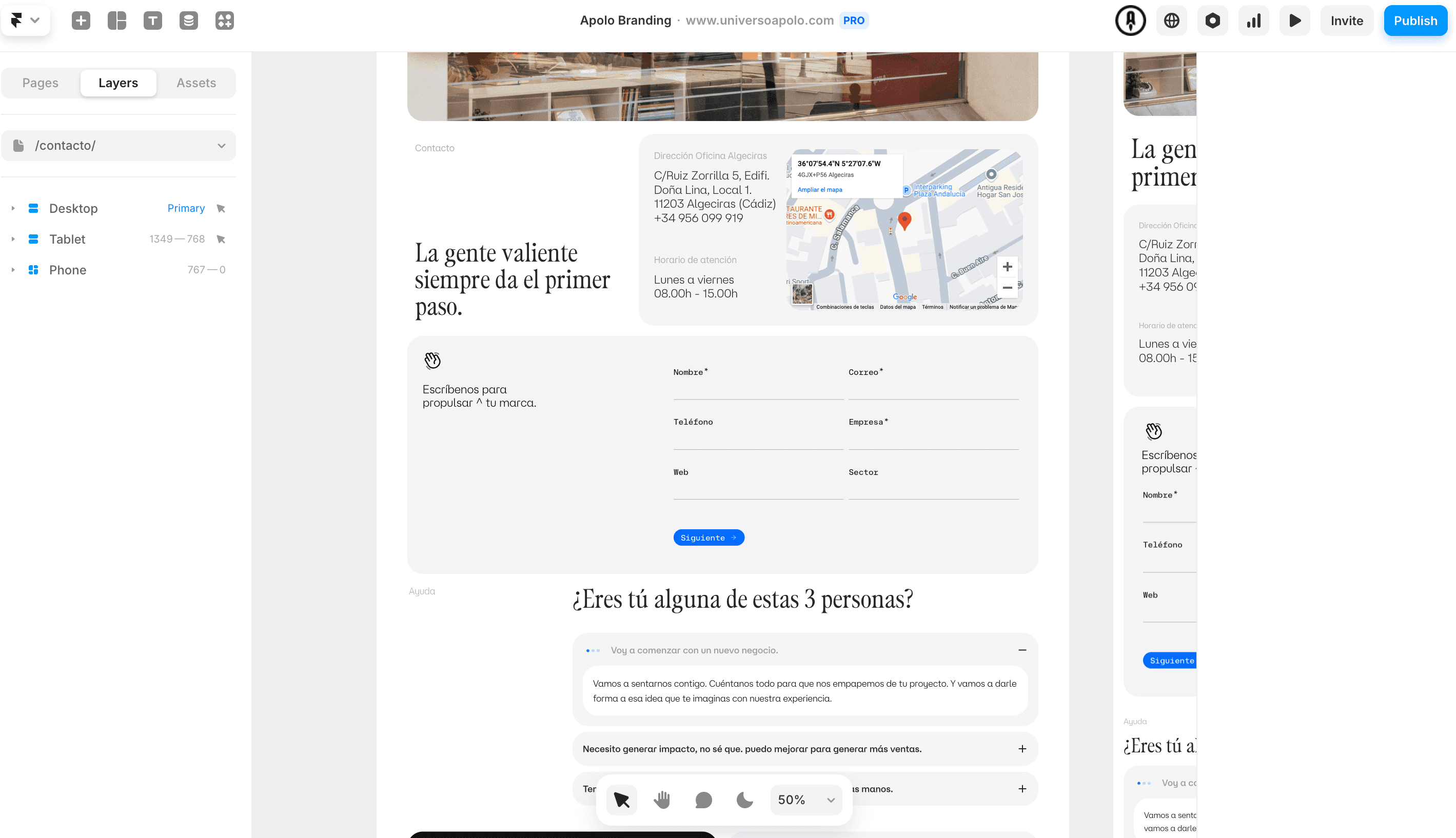
Botones llamativos para formularios de contacto.
Un sistema de diseño escalable y fácil de actualizar (para así no cansarnos de la web).

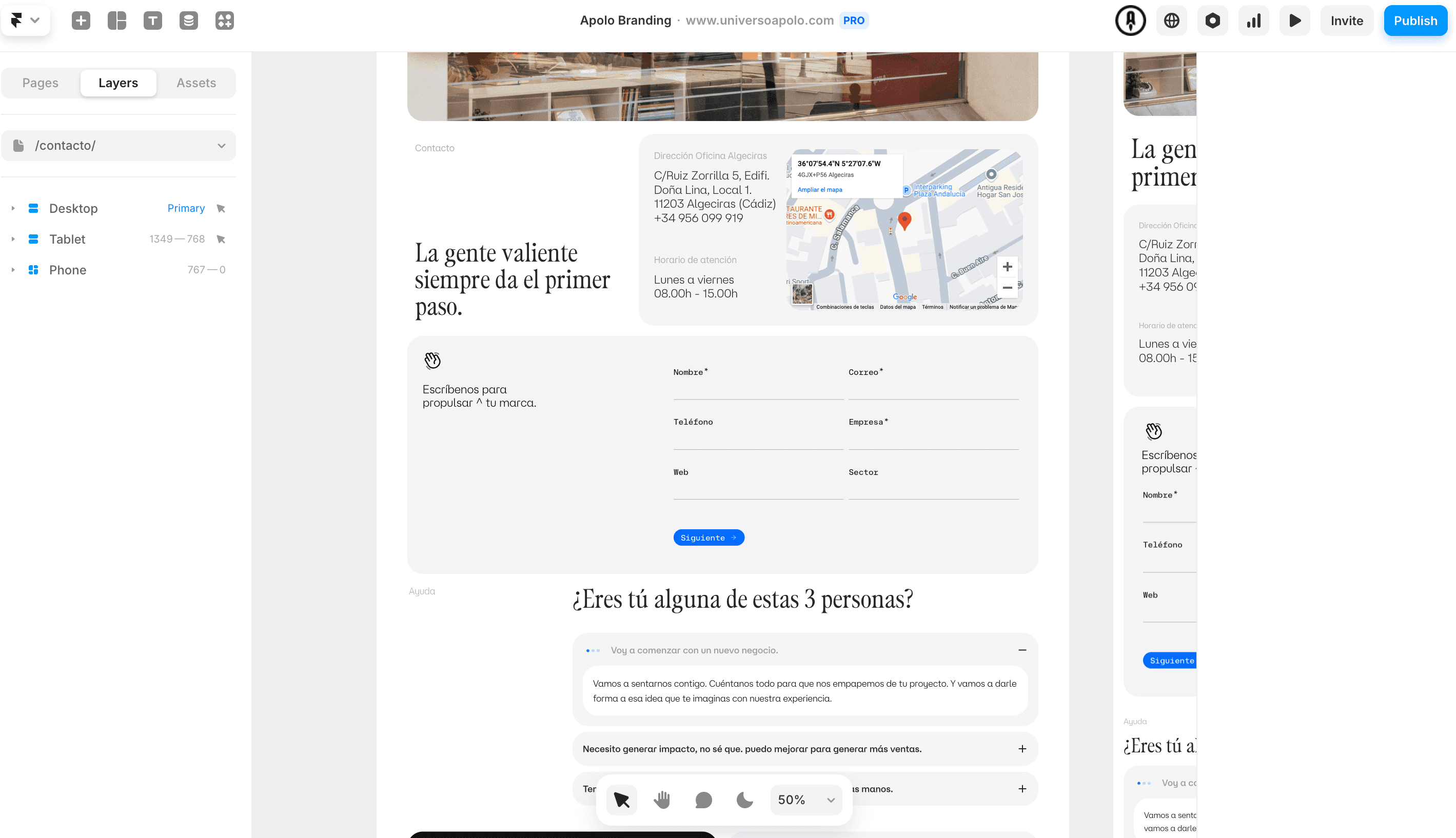
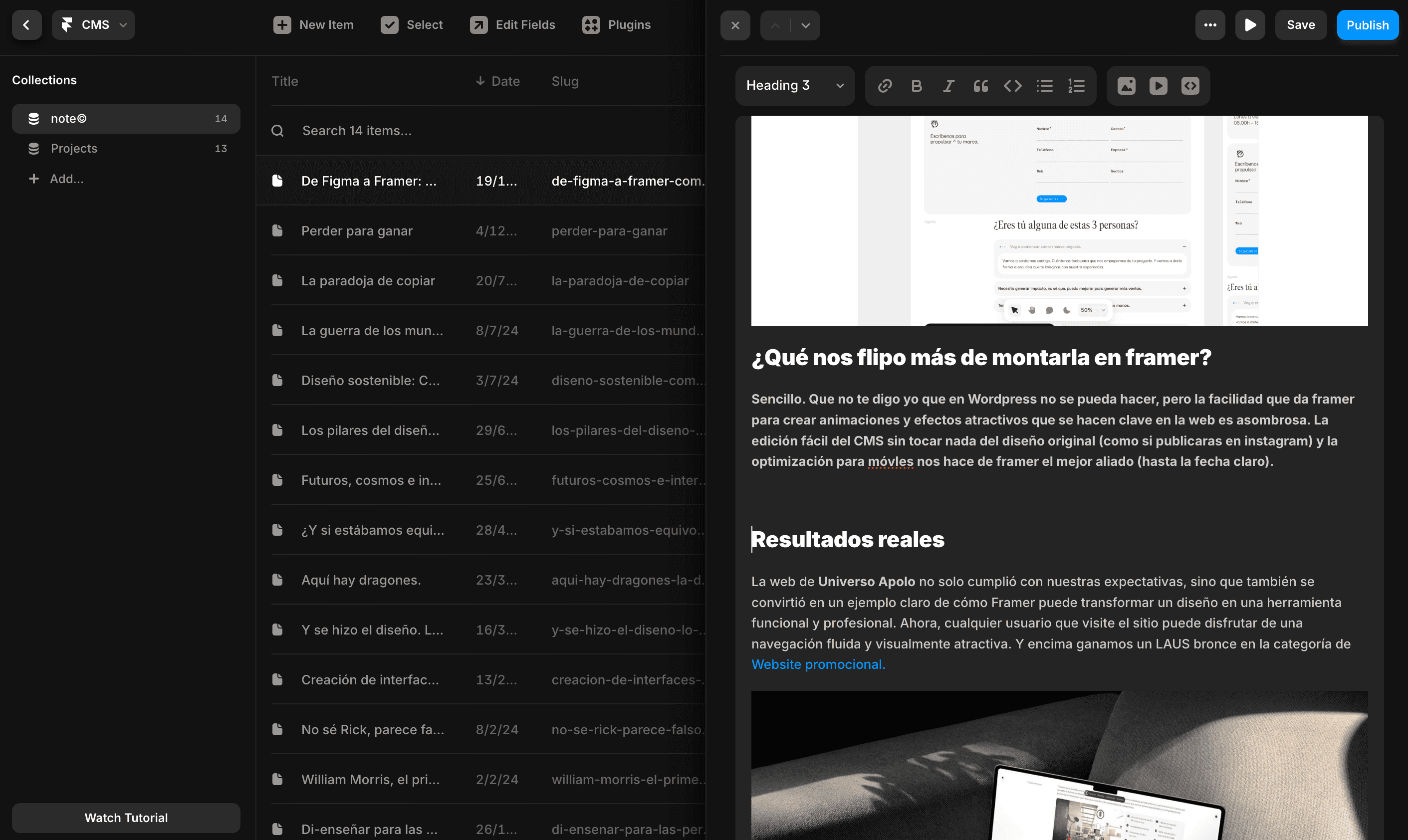
Paso 3: Transformación en Framer
Usando la exportación directa desde Figma, montamos el prototipo en Framer. Lo que normalmente requeriría semanas de programación, lo hicimos en días. Integraciones como formularios de Tally y bases de datos de Airtable nos permitieron gestionar leads de manera eficiente.

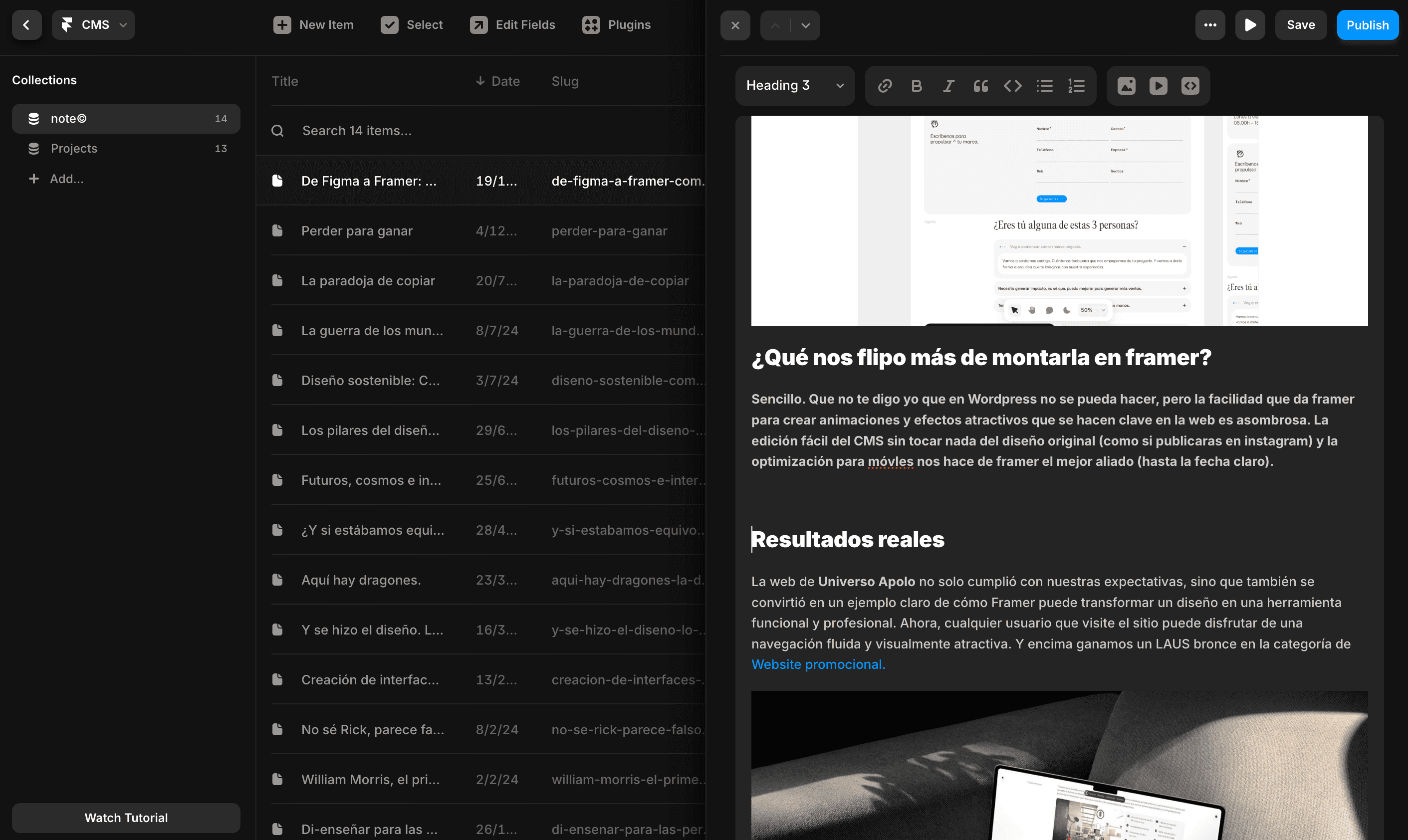
¿Qué nos flipo más de montarla en framer?
Sencillo. Que no te digo yo que en Wordpress no se pueda hacer, pero la facilidad que da framer para crear animaciones y efectos atractivos que se hacen clave en la web es asombrosa. La edición fácil del CMS sin tocar nada del diseño original (como si publicaras en instagram) y la optimización para móviles nos hace de framer el mejor aliado (hasta la fecha claro).

Resultados reales
La web de Universo Apolo no solo cumplió con nuestras expectativas, sino que también se convirtió en un ejemplo claro de cómo Framer puede transformar un diseño en una herramienta funcional y profesional. Ahora, cualquier usuario que visite el sitio puede disfrutar de una navegación fluida y visualmente atractiva. Y encima ganamos un LAUS bronce en la categoría de Website promocional. 🥳🥳 👏🏻👏🏻👌🏻👏🏻👏🏻

Nuestra nueva web logró:
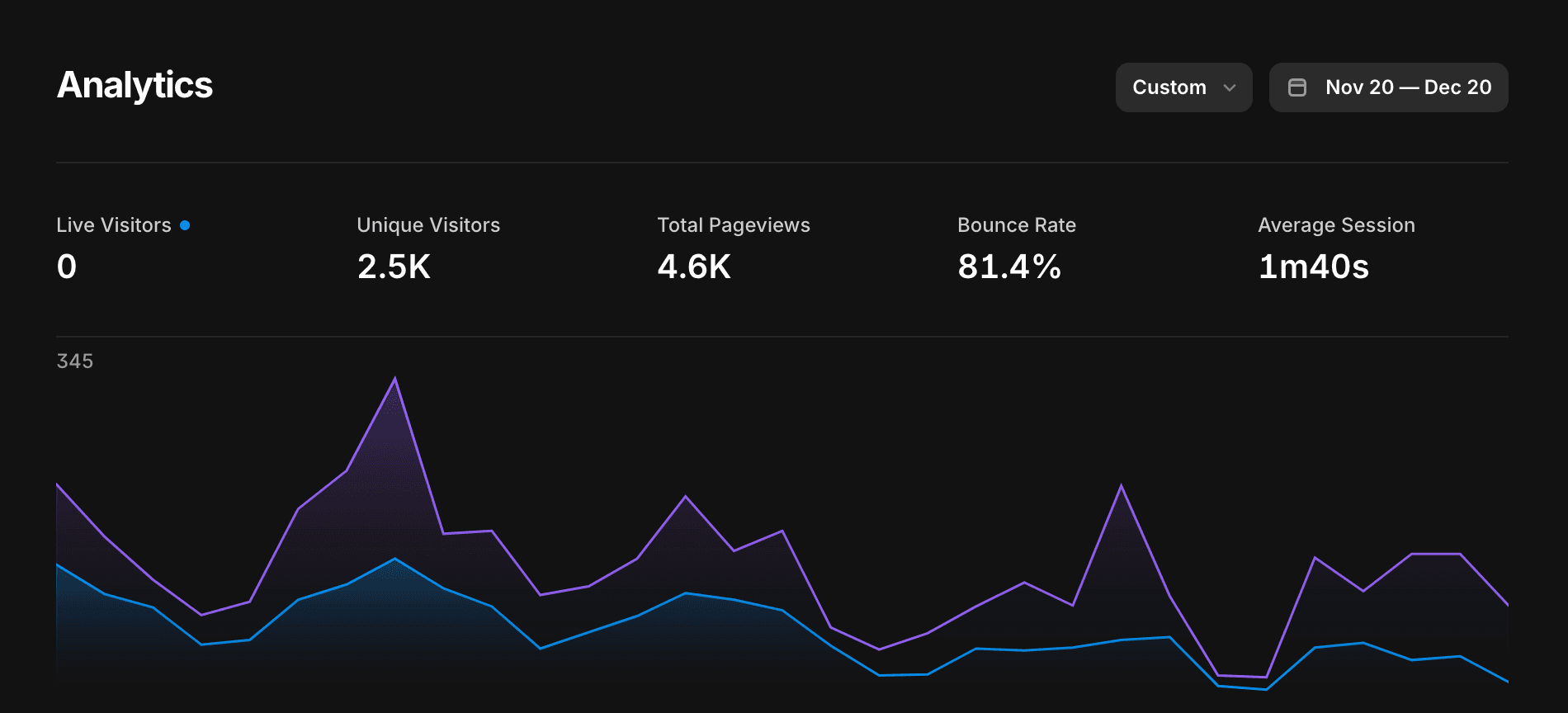
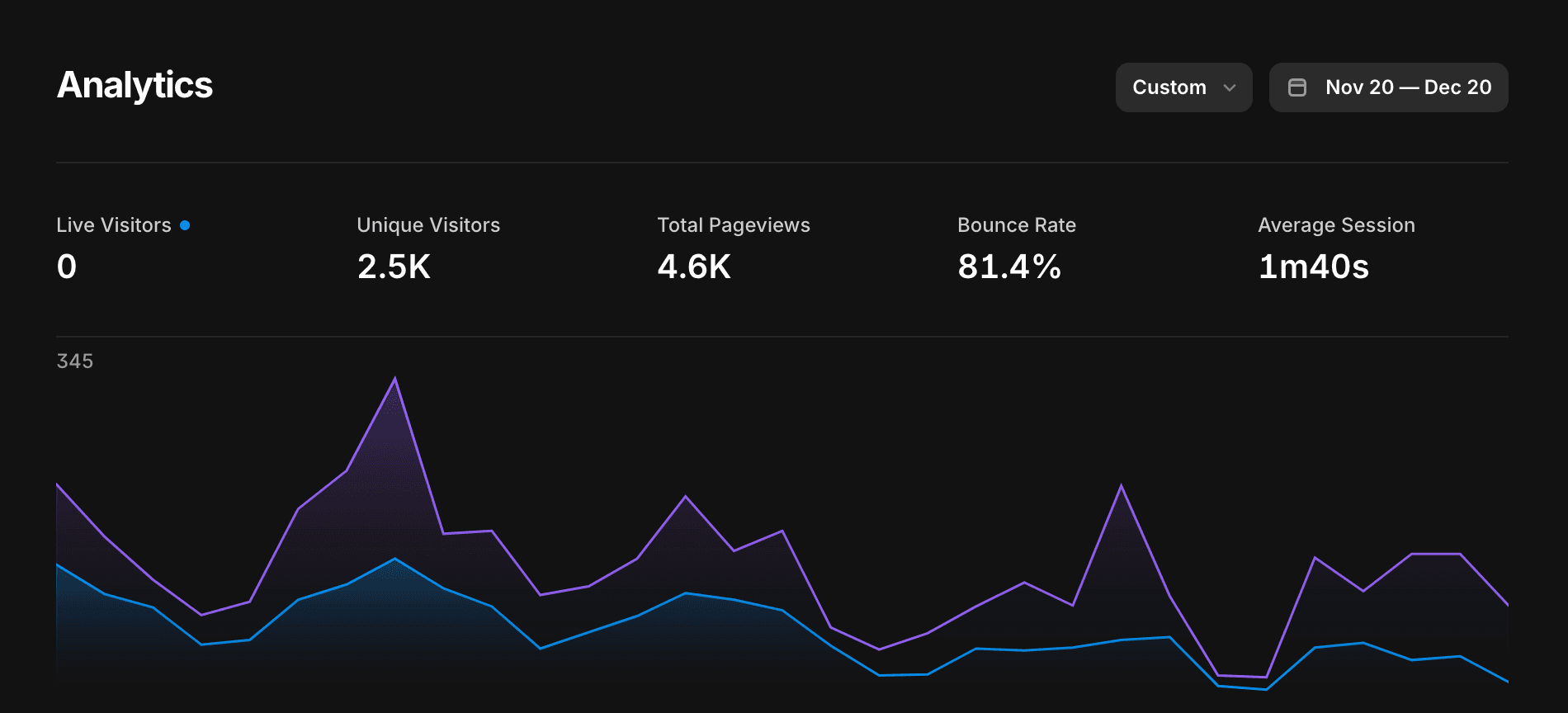
Aumentar los leads: Simplificamos el acceso a formularios de contacto e información clave.
Mejorar la experiencia de usuario: Una navegación intuitiva y fluida que permite explorar nuestros servicios sin esfuerzo.
Reflejar nuestra marca: Un diseño que captura nuestra creatividad y profesionalismo.
Mantener el SEO: Para los que le preocupan el cambio de plataforma, mantuvimos nuestro SEO y mejoramos nuestra visibilidad.

Framer no solo facilitó el proceso técnico, sino que también nos permitió centrarnos en lo que hacemos mejor: diseñar experiencias impactantes. Si estás luchando con las limitaciones técnicas del desarrollo web, ésta puede ser la solución perfecta para ti y nosotros podemos ayudarte.
Así que, ¿listo para dejar las complicaciones de código atrás y unirte al no-code?
Visita la web de Universo Apolo
La Solución: Un Viaje de Figma a Framer
Después de explorar diversas opciones, elegimos Framer por su capacidad para integrar diseños de Figma y convertirlos en sitios web funcionales sin necesidad de escribir código. Además, la combinación con herramientas como Tally, Airtable y React amplió las posibilidades para personalizar y automatizar procesos. Fácil, sencillo y sin necesitar de un desarrollador… (Ay Jozan!…) ☹️
Paso 1: Investigación y Análisis
Realizamos un análisis competitivo de más de 10 sitios web destacados del sector. Esto nos ayudó a identificar soluciones para problemas comunes y definir áreas de mejora.

Paso 2: Diseño Inicial en Figma
El equipo creó un moodboard y bocetos en papel antes de digitalizarlos en Figma. Este paso fue crucial para experimentar con estructuras de navegación y elementos clave como:
Un menú flotante tipo "dynamic island".
Botones llamativos para formularios de contacto.
Un sistema de diseño escalable y fácil de actualizar (para así no cansarnos de la web).

Paso 3: Transformación en Framer
Usando la exportación directa desde Figma, montamos el prototipo en Framer. Lo que normalmente requeriría semanas de programación, lo hicimos en días. Integraciones como formularios de Tally y bases de datos de Airtable nos permitieron gestionar leads de manera eficiente.

¿Qué nos flipo más de montarla en framer?
Sencillo. Que no te digo yo que en Wordpress no se pueda hacer, pero la facilidad que da framer para crear animaciones y efectos atractivos que se hacen clave en la web es asombrosa. La edición fácil del CMS sin tocar nada del diseño original (como si publicaras en instagram) y la optimización para móviles nos hace de framer el mejor aliado (hasta la fecha claro).

Resultados reales
La web de Universo Apolo no solo cumplió con nuestras expectativas, sino que también se convirtió en un ejemplo claro de cómo Framer puede transformar un diseño en una herramienta funcional y profesional. Ahora, cualquier usuario que visite el sitio puede disfrutar de una navegación fluida y visualmente atractiva. Y encima ganamos un LAUS bronce en la categoría de Website promocional. 🥳🥳 👏🏻👏🏻👌🏻👏🏻👏🏻

Nuestra nueva web logró:
Aumentar los leads: Simplificamos el acceso a formularios de contacto e información clave.
Mejorar la experiencia de usuario: Una navegación intuitiva y fluida que permite explorar nuestros servicios sin esfuerzo.
Reflejar nuestra marca: Un diseño que captura nuestra creatividad y profesionalismo.
Mantener el SEO: Para los que le preocupan el cambio de plataforma, mantuvimos nuestro SEO y mejoramos nuestra visibilidad.

Framer no solo facilitó el proceso técnico, sino que también nos permitió centrarnos en lo que hacemos mejor: diseñar experiencias impactantes. Si estás luchando con las limitaciones técnicas del desarrollo web, ésta puede ser la solución perfecta para ti y nosotros podemos ayudarte.
Así que, ¿listo para dejar las complicaciones de código atrás y unirte al no-code?
Visita la web de Universo Apolo